服务热线
18062108535
在建站网站时,你需要先对网页设计尺寸有所了解。不同浏览器、不同终端设备的流行尺寸也不一样,就pc端网页设计尺寸而言,目前比较常见的分辨率是1920*1080,1366*768。
根据百度流量研究院的数据显示,2019年10月份我国网民访问PC网页的主流设备分辨率为1920*1080,百分比为42.94%。也就是说,大部分的屏幕分辨率都已经超过了1366*768,在适配网页时则不需要对1366宽度以下的尺寸做特殊处理。所以你在设计时采用1920px标准比较好。
手机端网页设计尺寸则比较多样,尺寸繁多,包括IOS和安卓。通常情况下,内容区为750px或960px或者1080px的,一般不小于750px像素大小(宽度)。
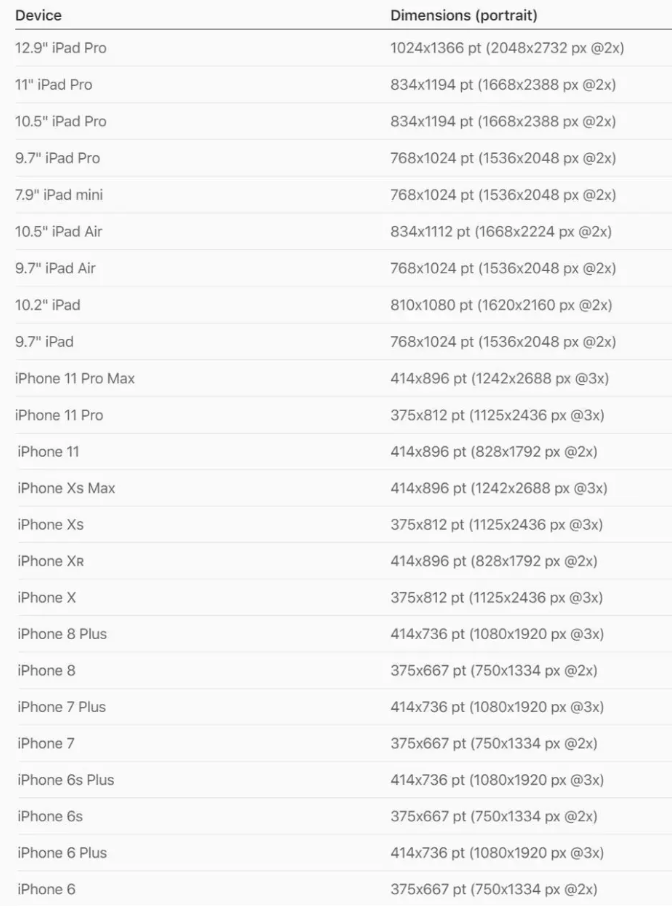
关于苹果,你可以参考这个移动端网页设计尺寸标准:

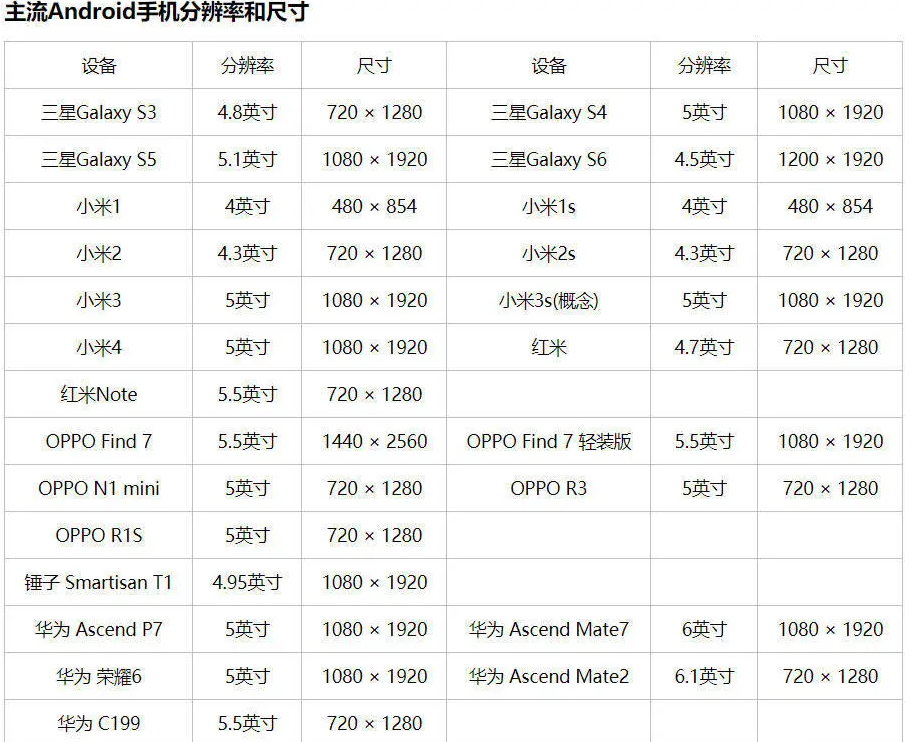
关于安卓,你可以参考这个表格:

如果需要兼容不同浏览器、不同终端设备的显示尺寸,现在比较流行的做法是做成响应式网站,即根据不同分辨率显示不同的尺寸,不管你是在使用手机、iPad,还是电脑,页面都能自动切换分辨率、图片尺寸及相关脚本功能等,兼容多个终端。